Last update: July 7th 2018
(FEO testpage does not exist any more, but I updated the download link)
I played round on my Citrix NetScaler with Front End Optimization (FEO) in NetScaler 11 built 63.16 (October 2015).
There are several requirements. First of all, FEO is a feature depending on an other feature: Integrated Caching. Integrated Caching has to be set up properly, I have written a blog posting recently about how to set up Integrated Caching for Front End Optimization. You will see only particular success if you fail to set it up correctly.
I then set up a testing environment. It’s a quite simple web page. It’s sad but true: this web page is not a peace of art, but it got everything in it it takes to test FEO.
I have to write some words about this web page before going into NetScaler’s Front End Optimization.
My test page
You can download my test page from https://192.168.200.109/feotest.
My web server has 6 different virtual directories pointing to the same physical directory: /feotest, /feotest1, /feotest2, /feotest3, /feotest4, /feotest5. This is done using virtual directories on my web server, not on NetScaler.
I agree: it’s a mess, but it took me some while to stuff that many mistakes into a single HTML file.
The web page is well documented (look at the source of the web page). There is a menu bar on top, containing several small GIF pictures. There is – of course – a home GIF, the view unoptimized page GIF (![]() ), 5 different optimization settings (
), 5 different optimization settings (![]() ) and there is a view source GIF (
) and there is a view source GIF (![]() ). This view source GIF calls a Java script (https://192.168.200.109/feotest/viewsource.js). It’s quite simple, but good enough for us. The reference to this script is the first line in the head partition.
). This view source GIF calls a Java script (https://192.168.200.109/feotest/viewsource.js). It’s quite simple, but good enough for us. The reference to this script is the first line in the head partition.
This test page calls 2 CSS file (norz.css, default.css). These style sheets are conflicting. One of them is on the bottom of the HTML page.
Both, js scripts and CSS are well documented and well structured, to show optimization features.
The page contains several JPG, PNG and GIF pictures. These pictures are also improperly formatted, i.e. some of them contain EXIF tags. They are not optimized in any way.
There are 5 optimization settings, all of them are well documented on the page itself.
How to use my test page
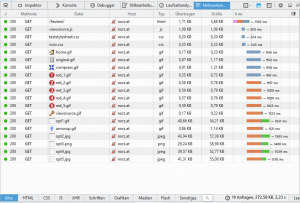
I tend to use Firefox, but similar tools are also shipped together with Internet Explorer and Chrome. Start Firefox, press the F12 key, the network analysis tool pops up. Press Shift F5 (to reload the page and avoid caching). You’ll see something like this:

(this is an unoptimized version of the web page)
Remember the size of the objects, loading time, location and names. You may view the page source at any time if you press the spanner symbol (![]() ).
).

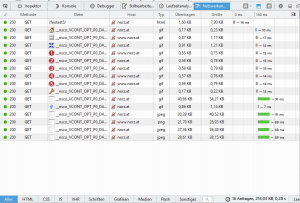
(this is a version, optimized for domain sharding [option 5])
Keep the network analysis tool open and try several settings on my web page. You’ll see the effect (and some times changing objects) in the size column.
Citrix NetScaler Set Up for Front End Oprimization
I already mentioned the importance of Integrated Caching. It’s very likely caching if your setup does not work as expected.
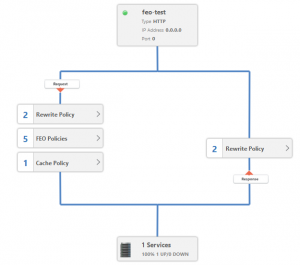
For reasons of clarity and comprehensibility I created a separate load balancing vServer for this test. Beside to the fife Front End Optimization policies there are no other policies bound to it but policies removing caching related HTTP headers both in request and response.
I created 5 FEO policies and filtered them on the name of the virtual subdirectory, something like
HTTP.REQ.URL.SET_TEXT_MODE(IGNORECASE).STARTSWITH(“/feotest1”)
This guarantees all media content in the same (virtual) directory and all it’s subdirectories is affected by the same policy.
Screen-shots of the Front End Optimization Policy actions can be found on my test page.
You may download my test page from here.
I hope you like it and would appreciate your comets.
Credits: Thanks to TWiki for all these GIFs!


[…] course there is a blog about Citrix NetScaler 11 Front End Optimization […]
Dear Johannes,
Thanks for your blog. The sharefile link thats given is expired , Can we get the test page on another sharefile link . I would like to test Netscaler FEO
https://norz.sharefile.com/error.aspx?type=linkdeleted
Thanks for letting me know. I’m just fixing it!
Hi,
Is there a posibility you could please reshare the link for the test page – it expired.
BR,
S
I just updated the link. Hope that helps 🙂
Best
Johannes
Thank you very much.
BR S
Thank you very much.
Could you help me share a link for download feo site again ?
Best Regards,
I just updated the blog page. It’s available now 🙂 It was a very old blog, so I will have to rewrite it one day 😉