I wanted to customise my blog, but I did not want to dig deep into wordpress. This seemed to much effort, and I don’t know if next update of WordPress would compromise my changes. I wanted to make permanent changes in a way that would survive any update. So I had to do it externally, in a quick and easy way, I had to do it using my NetScaler.
I had a look at the server response flowing through my NetScaler, I foud style definitions on top in the <head> </head> area.
I just wanted to change fonts and font colour. So where is it set? To be honest, I don’t know and it may change. Most important: It is in an external style sheet! So my NetScaler doesn’t have to touch this website but the style sheet.
I may override style definitions by simply specifying an additional style sheet after all the other style sheets. And this may be done by using NetScaler simply append a style definition in front of the </head> tag.
Programming the NetScaler to link to an additional external style definition
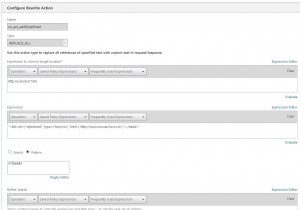
The NetScaler rewrite action
add rewrite action rw_act_addStyleSheet replace_all "http.res.body(1024)" q{"<link rel=\"stylesheet\" type=\"text/css\" href=\"https://192.168.200.109/norz.css\"></head>"} -pattern q{</head>}
It is a REPLACE_ALL rewrite action. It searches the first kB (1024B) of a http- response. It will put the string <link rel=”stylesheet” type=”text/css” href=”https://192.168.200.109/norz.css”></head> on the found position. It searches for a pattern </head>.
I did not have to refine the search.
The NetScaler rewrite policy
I don’t want to search all pages, so I reduce on HTTP pages.
add rewrite policy rw_pol_addStyleSheet "HTTP.RES.HEADER(\"Content-Type\").contains(\"text/html\")" rw_act_addStyleSheet
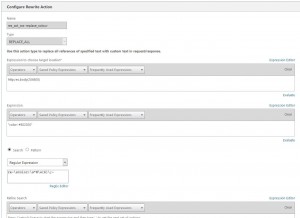
Programming the NetScaler to overwrite an internal style definition using a regular expression
add rewrite action res_act_css-replace_colour replace_all "http.res.body(204800)" "\"color: #802020;\"" -search "regex(re~\\scolor:\\s*#\\w{6}\\;~)"
What does this action do?
It is a REPLACE_ALL rewrite action. It searches the first 200kB (204800B) of a http- response. It will put the string color: #802020; on the found position. It searches for a regular expression \scolor\s*#\w{6}\; This regex should find strings like color: #123456
This regular expression means:
\sit starts with a space (to avoid mismatch with strings like frame.color)colornext will be a string color\s*there may or may not be any space (space, tab, …)#the character #\w{6}there will be 6 characters or numbers (not a correct regex, this will be a-f and 0-9, but there is little chance for a mismatch)\;is a ;
The NetScaler rewrite policy
Policy is similar to the one above
Programming the NetScaler to link to a favicon
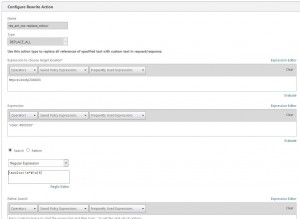
The NetScaler rewrite action
add rewrite action res_act_insertfavicon replace_all "HTTP.RES.BODY(1024)" q{"<head><link rel=\"icon\" type=\"image/ico\" href=\"/favicon.ico\">"} -pattern "<head>"
What does this action do?
It is a REPLACE_ALL rewrite action. It searches the first 1kB (1024B) of a http- response. It will put the string <head><link rel="icon" type="image/ico" href="/favicon.ico"> on the found position. It searches for a string <head>
The NetScaler rewrite policy
Policy is similar to the one above
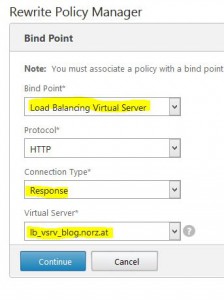
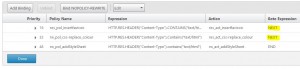
Binding the policies to my NetScaler’s load balancing virtual server
bind lb vserver lb_vsrv_blog.norz.at -policyName res_pol_insertfavicon -priority 16 -gotoPriorityExpression NEXT -type RESPONSE
bind lb vserver lb_vsrv_blog.norz.at -policyName rw_pol_css-replace_colour -priority 32 -gotoPriorityExpression NEXT -type RESPONSE
bind lb vserver lb_vsrv_blog.norz.at -policyName rw_pol_addStyleSheet -priority 48 -gotoPriorityExpression END -type RESPONSE

Open the policy manager, select the corresponcing loadbalancing vServer (don’t bing policies like this globally, they’ll cause unwanted issues with other services later on).
 Don’t forget to click NEXT if you bind these policies. Failing to do so will cause your NetScaler to skip all following policies as soon as the first policy matches!
Don’t forget to click NEXT if you bind these policies. Failing to do so will cause your NetScaler to skip all following policies as soon as the first policy matches!
I hope this helps!
best